目录效果图代码总结读秒效果有一个从上向下的翻页效果
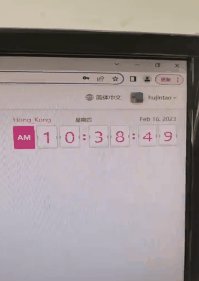
效果图
202302201153453.png

2023220115326116.gif

clock
代码
{{dateToday}}
{{$t(weekDay)}}
{{timeLab}}
.dateClock {
display: flex;
.todayClass {
padding-right: 5px;
.datep {
font-size: 30px;
padding-top: 5px;
}
}
.clock {
display: flex;
}
}
.clock .divider {
font-size: 40px;
line-height: 47px;
.iconfont {
margin-right: 0;
}
}
.clock .flip {
position: relative;
width: 44px;
height: 60px;
margin: 2px;
font-size: 40px;
line-height: 60px;
text-align: center;
background: #ffffff;
border: 1px solid #b8b8b8;
border-radius: 4px;
.leftline {
position: absolute;
left: 0;
top: 26px;
width: 0;
height: 8px;
border: 1px solid #b8b8b8;
z-index: 5;
}
.rightline {
position: absolute;
right: 0;
top: 26px;
width: 0;
height: 8px;
border: 1px solid #b8b8b8;
z-index: 5;
}
}
.amcolor {
color: #ff43a1;
}
.pmcolor {
color: #1890ff;
}
.labelTip {
width: 44px;
height: 60px;
margin: 2px;
line-height: 60px;
text-align: center;
border-radius: 4px;
font-size: 16px;
font-weight: bold;
color: #fff;
}
.amstyle {
background-color: #ff43a1;
}
.pmstyle {
background-color: #1890ff;
}
.clock .flip .digital::before,
.clock .flip .digital::after {
position: absolute;
content: attr(data-number);
left: 0;
right: 0;
background: #fff;
overflow: hidden;
-webkit-perspective: 160px;
perspective: 160px;
}
.clock .flip .digital::before {
top: 0;
bottom: 50%;
border-bottom: 1px solid #fff;
border-radius: 4px 4px 0 0;
}
.clock .flip .digital::after {
top: 50%;
bottom: 0;
line-height: 0;
border-radius: 0 0 4px 4px;
background: linear-gradient(180deg, #ffffff, #ffffff 68%, #e2e2e2);
}
.clock .flip .back::before,
.clock .flip .front::after {
z-index: 1;
}
.clock .flip .back::after {
z-index: 2;
}
.clock .flip .front::before {
z-index: 3;
}
.clock .flip .back::after {
-webkit-transform-origin: center top;
transform-origin: center top;
-webkit-transform: rotateX(0.5turn);
transform: rotateX(0.5turn);
}
.clock .flip.running .front::before {
-webkit-transform-origin: center bottom;
transform-origin: center bottom;
-webkit-animation: frontFlipDown 1s ease-in-out;
animation: frontFlipDown 1s ease-in-out;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.clock .flip.running .back::after {
-webkit-animation: backFlipDown 1s ease-in-out;
animation: backFlipDown 1s ease-in-out;
}
@-webkit-keyframes frontFlipDown {
to {
-webkit-transform: rotateX(0.5turn);
transform: rotateX(0.5turn);
}
}
@keyframes frontFlipDown {
to {
-webkit-transform: rotateX(0.5turn);
transform: rotateX(0.5turn);
}
}
@-webkit-keyframes backFlipDown {
to {
-webkit-transform: rotateX(0);
transform: rotateX(0);
}
}
@keyframes backFlipDown {
to {
-webkit-transform: rotateX(0);
transform: rotateX(0);
}
}
总结
到此这篇关于使用vue写一个翻页的时间插件的文章就介绍到这了,更多相关vue翻页时间插件内容请搜索知鸟论坛以前的文章或继续浏览下面的相关文章希望大家以后多多支持知鸟论坛! |