目录elementUI下拉框自定义颜色选择器组件的定义父组件使用步骤elementUI中修改下拉框的背景颜色和字体颜色总结
elementUI下拉框自定义颜色选择器
组件的定义
1.定义颜色选择器组件
话不多说,直接上代码
'">
组件使用了model,不明白的可以查看官网https://cn.vuejs.org/v2/api/
父组件使用步骤
1.引入子组件
具体进入路径要看你的子组件位置
import colorSelect from "../../../elements/colorSelect";
2.声明组件
在components中声明组件
components: {
colorSelect
}
3.子组件使用
在data中定义自己的颜色数组与绑定属性
data(){
//颜色初始数据
colorList: ["#FFC0CB", "#DB7093", "#FF1493", "#DC143C",
"#DDA0DD", "#DA70D6", "#FF00FF", "#9370DB",
"#800080", "#6495ED", "#4169E1", "#0000FF",
"#87CEEB", "#E1FFFF", "#00FFFF", "#7FFFAA",
"#00FF7F", "#008000", "#FFFFE0", "#FFFF00",
"#FFD700", "#F5DEB3", "#FFA500", "#CD5C5C"],
//可设置默认值
color:'#FFC0CB'
}
使用
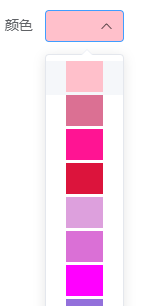
完(最后贴图一张)
2023022310295273.png

elementUI中修改下拉框的背景颜色和字体颜色
在项目开发过程中,需要用到下拉框,于是想到使用elementUI中的下拉框
就是需要修改一下字体颜色和背景颜色
/deep/.el-input__inner {
background-color: rgba(108,113,127,30%);
border: 1px solid rgba(13, 43, 81, 0.1);
color: rgba(116, 116, 116, 1);
padding: 0 0px 0 5px;
font-size: 12px;
border-radius: 0px;
}
至此都是顺利的,但是在修改背景图片的时候,在浏览器上修改可以生效的样式,写到代码里就不生效了,于是开始百度之旅
/deep/.el-select-dropdown{
background-color: rgb(51 55 64)!important;
/* background-color: #f0f; */
color: rgba(116, 116, 116, 1)!important;
border: none;
}
官方的解释:
Popper-append-to-body属性是Element-UI官方文档中提供的一个属性,该属性的用途就是将el-select选项的内容移动div#app当中,默认值是true
:popper-append-to-body="false"
自此,问题解决!!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持知鸟论坛。 |