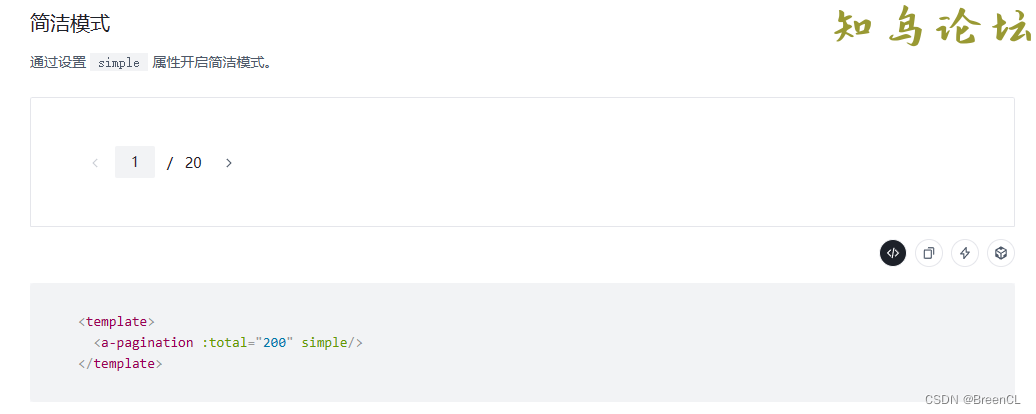
开发中难免会遇到宽度很窄的列表需要使用分页器的情况,这时若使用Element Plus组件的分页器会导致分页器内容超出展示的区域,而Element Plus组件中目前没有Acro Design那样小巧的分页器(Arco Design Vue)如下图所示,如果再引入一个新的UI组件库未免导致项目臃肿,所以基于Vue3.x和Element Plus封装了一个即拿即用的”简洁模式“分页器组件以便不时之需
2023022310013511.png

分页器组件代码部分:
{{ '共' + total + '条' }}
{{ '/ ' + pageTotal }}
= pageTotal ? 'forbid-pageturning' : ''">
.smallpagination {
width: auto;
height: 100%;
display: flex;
align-items: center;
>span {
margin-right: 11px;
font-size: 14px;
font-weight: 400;
color: #4E5969;
line-height: 21px;
}
.smallpagination-pager {
display: flex;
align-items: center;
.el-icon {
width: 30px;
height: 30px;
font-size: 14px;
color: #4E5969;
cursor: pointer;
&:hover {
background: rgb(247, 248, 250);
color: #0082ff;
}
}
.forbid-pageturning {
opacity: 0.4;
cursor: not-allowed;
&:active {
color: #4E5969;
background: rgb(255, 255, 255);
}
}
>b {
margin: 0 5px;
font-size: 14px;
font-weight: 400;
color: #4E5969;
}
}
}
.smallpagination {
.smallpagination-pager {
.el-input-number {
width: 40px;
margin-left: 5px;
span {
display: none;
}
.el-input__wrapper {
padding: 0;
height: 30px;
font-size: 14px;
box-sizing: border-box;
background: #f2f3f5;
box-shadow: none !important;
}
}
}
}
使用简洁模式分页器组件代码如下:
...
最终效果如下:
2023022310013512.png

到此这篇关于Vue3.x+Element Plus仿制Acro Design简洁模式实现分页器组件的文章就介绍到这了,更多相关Vue Element分页器内容请搜索知鸟论坛以前的文章或继续浏览下面的相关文章希望大家以后多多支持知鸟论坛! |