|
202302220838468.gif

202302220838469.png

2023022208384610.png

2023022208384611.png

2023022208384612.png

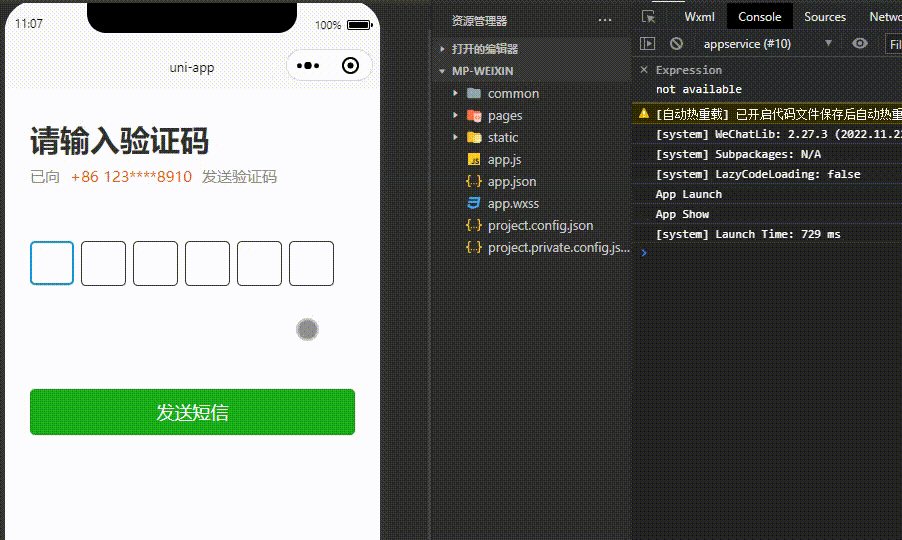
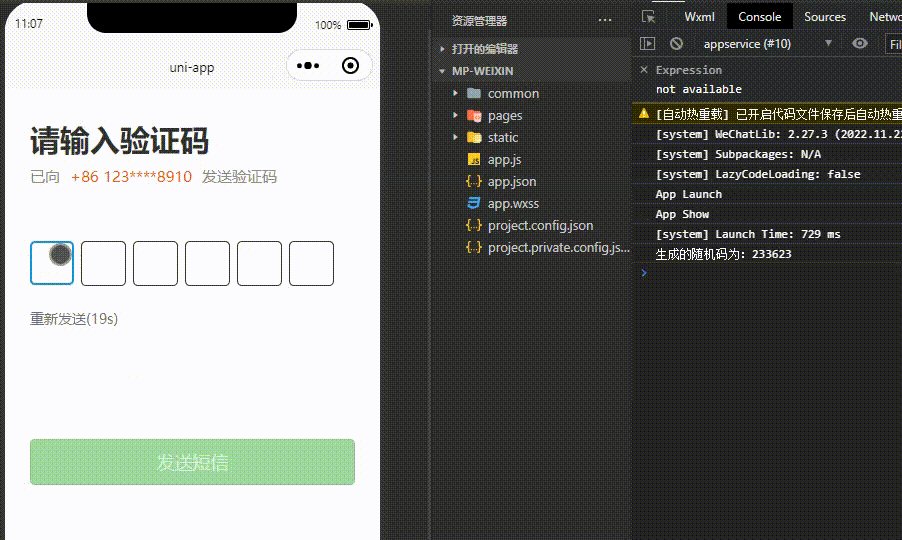
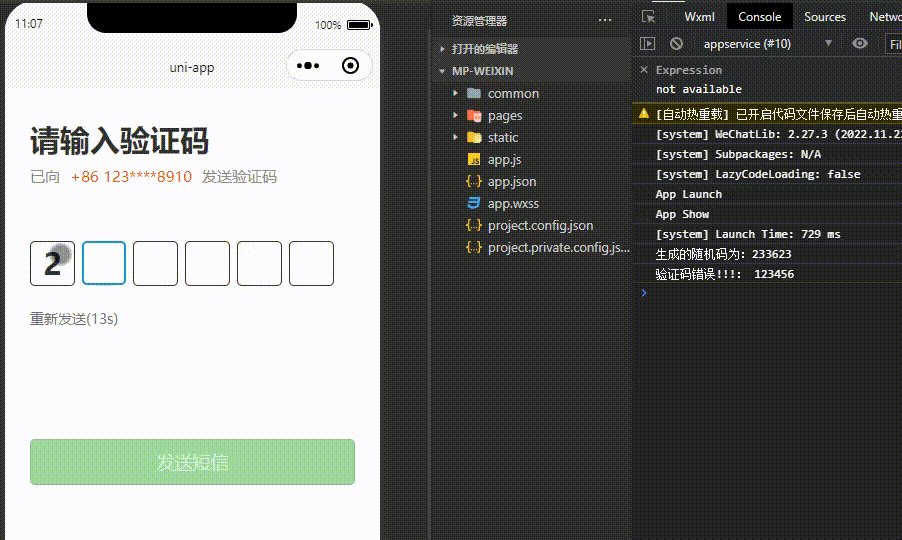
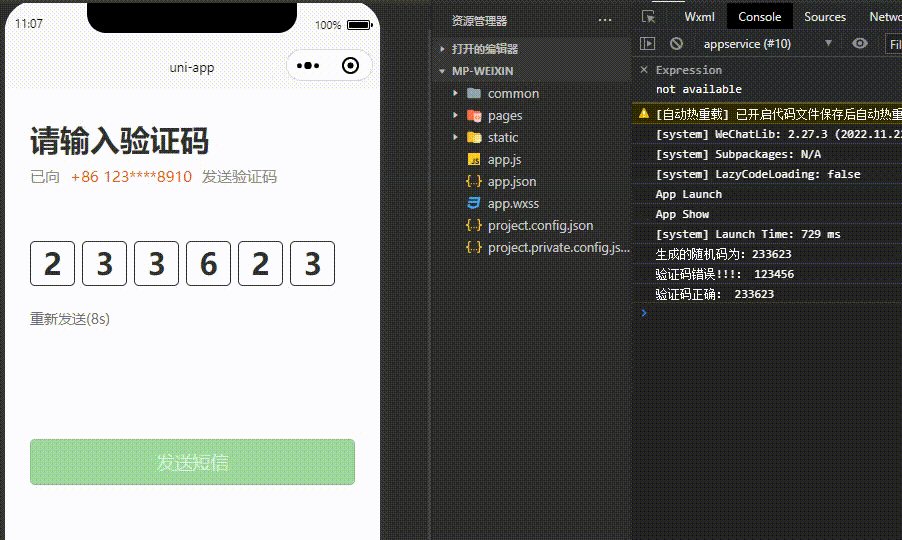
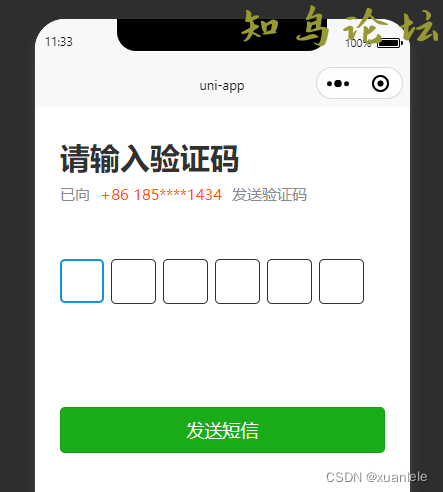
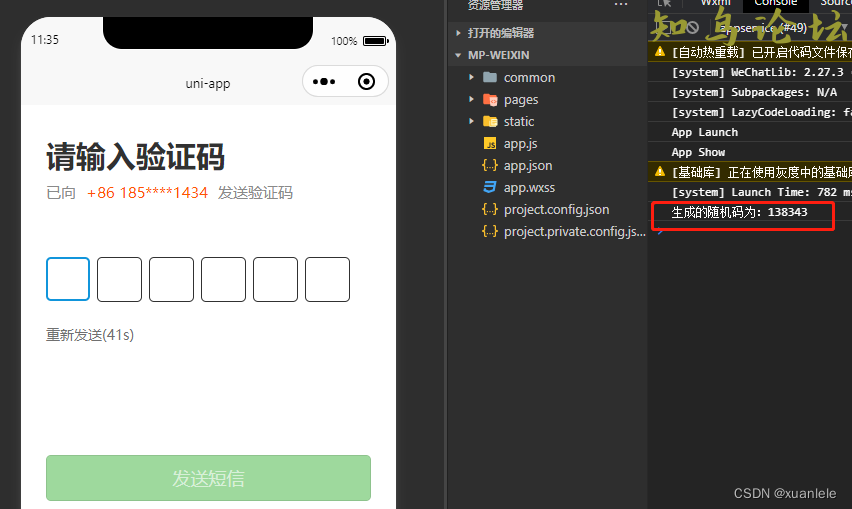
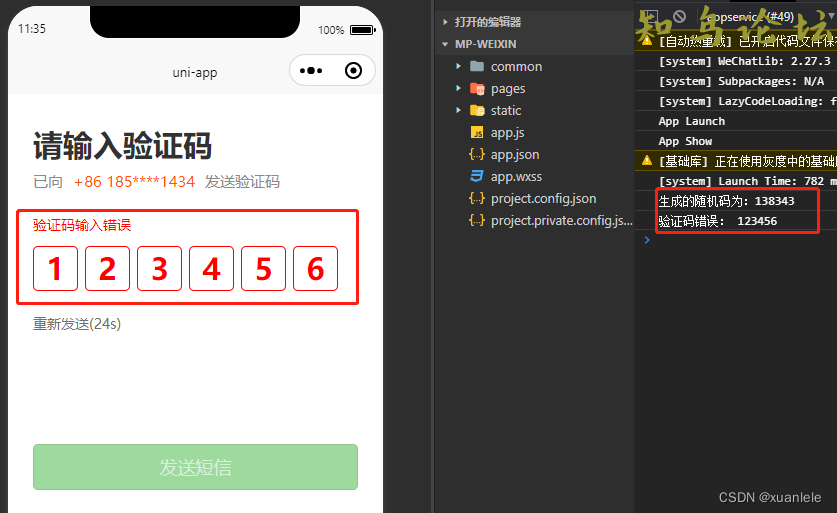
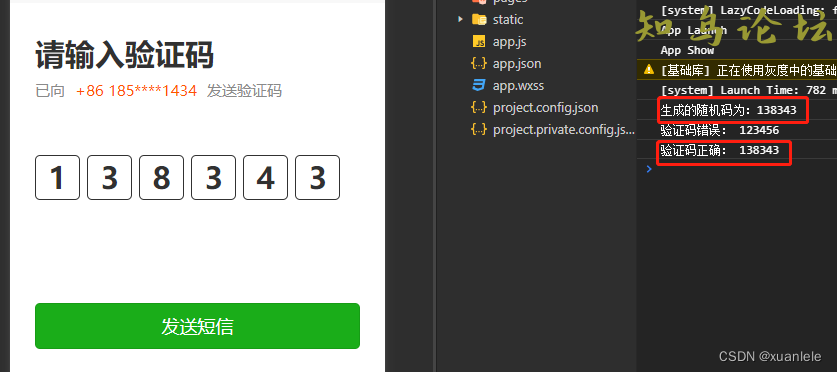
如键盘被隐藏,可直接点击蓝框弹出键盘,蓝框就相当于input的光标,验证码输入错误之后会将字体以及边框改为红色,持续1.5s(可自行修改时间),然后清空数据。
请输入验证码
已向+86 {{phone.substring(0, 3)}}****{{phone.substr(phone.length-4)}}发送验证码
验证码输入错误
{{code[index] && code[index] || ''}}
重新发送({{sec}}s)
发送短信
.code {
margin: auto;
margin-top: 50rpx;
width: 650rpx;
height: auto;
}
.code-tip-one {
width: 650rpx;
height: 250rpx;
line-height: 100rpx;
font-size: 60rpx;
font-weight: bold;
color: #313131;
}
.code-tip {
width: 650rpx;
height: 100rpx;
line-height: 50rpx;
font-size: 30rpx;
font-weight: normal;
color: #8a8a8a;
}
.code-errow {
width: 650rpx;
height: 50rpx;
line-height: 25rpx;
font-size: 28rpx;
font-weight: normal;
color: #ff0000;
}
.code-tip>text {
padding: 0 20rpx;
width: 650rpx;
font-size: 30rpx;
font-weight: normal;
color: #ff5500;
}
.code-input {
margin: auto;
width: 650rpx;
height: 100rpx;
display: flex;
}
.code-input>view {
margin-top: 5rpx;
margin-left: 15rpx;
width: 86rpx;
height: 86rpx;
line-height: 86rpx;
font-size: 60rpx;
font-weight: bold;
color: #313131;
text-align: center;
border-radius: 10rpx;
}
.code-input>view:nth-child(1) {
margin-left: 0rpx;
}
.cinput {
position: fixed;
left: -100rpx;
width: 50rpx;
height: 50rpx;
}
.recode{
margin-top: 20rpx;
width: 200rpx;
height: 80rpx;
line-height: 80rpx;
color: #707070;
font-size: 28rpx;
}
实现思路:创建六个正方形的view(使用for循环),然后创建一个数字input,最大输入长度为六位(根据验证码的长度),再将input隐藏掉,获取到的值分别放到六个view中。
其中验证码验证失败之后利用v-model双向绑定进行清空已经输入的值
注意:单纯的输出 code[index] 不会展示空只会展示未定义,必须加上 {{code[index] && code[index] || ''}} 进行判断替换为空,密码输入框替换字符,也就是与或非的意思吧
如果是不想展示验证码信息可以改为{{code[index] && '●' || ''}},这样你输入是参数就会被替换为●●●●●●
到此这篇关于uniapp 手机验证码输入框(随机数、倒计时、隐藏手机号码中间四位)可以直接使用的文章就介绍到这了,更多相关uniapp验证码输入框内容请搜索知鸟论坛以前的文章或继续浏览下面的相关文章希望大家以后多多支持知鸟论坛! |