|
|
详解IE6中的position:fixed问题与随滚动条滚动的效果
前言:
在《【jQuery】兼容IE6的滚动监听》(点击打开链接)提及到解决IE6fixed问题,具体是要引入一个js文件,还要声明一条脚本就为这个div声明fixed定位去解决,起始这样很不好啊。引入的Javascript不好管理之余,还要在head声明引入javascript,之后又要给这个div声明一个id,之后又要在脚本出弄一条声明,实在是烦死了。
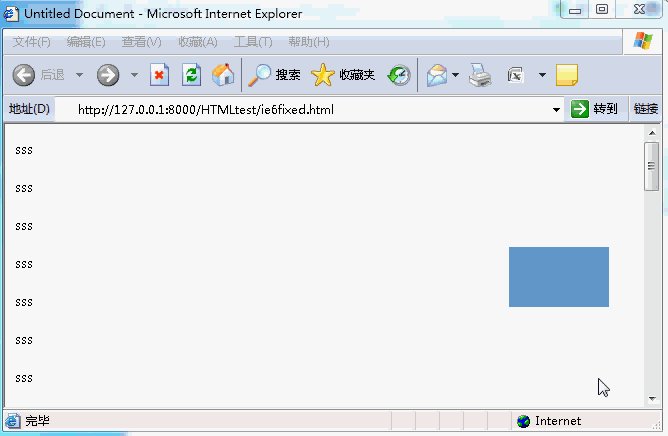
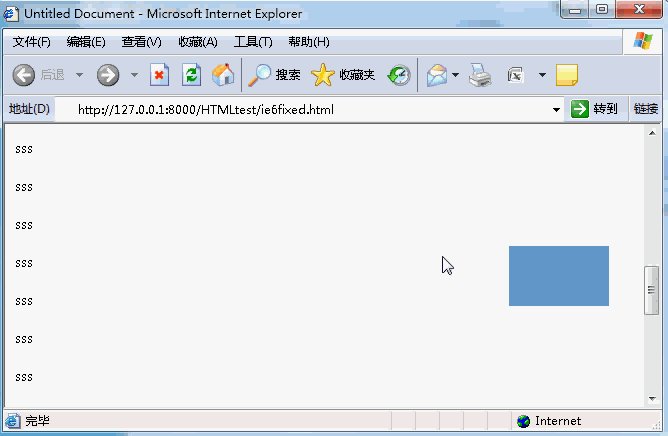
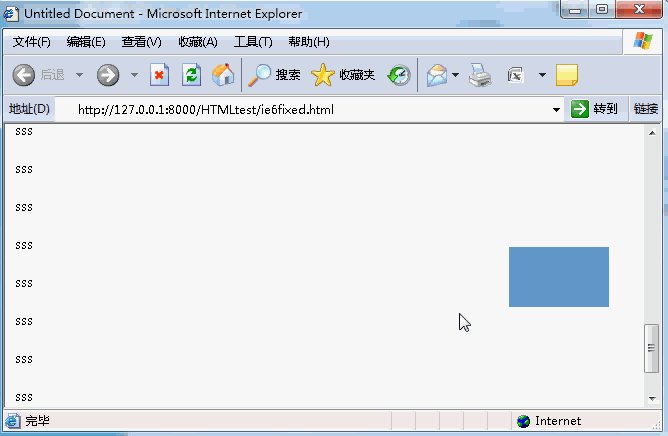
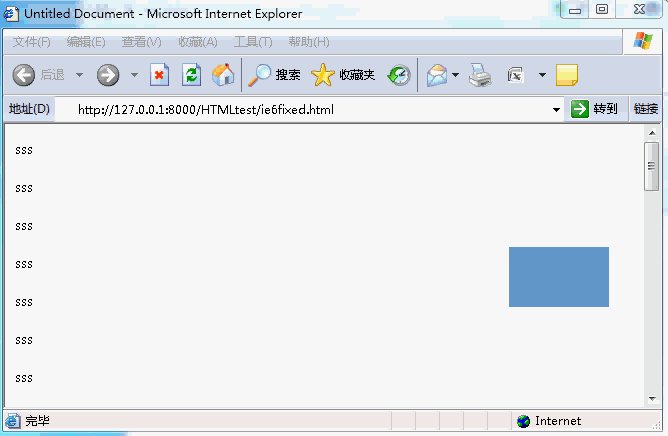
使用position:fixed无非是想做出如下的效果。
基本上position:fixed是在IE7以上的所有浏览器都是没有问题的:
IE8:
201709201459035.gif

野狐禅FireFox:
201709201459036.gif

然而由于IE6中直接就没有position:fixed属性,要做出如下的效果:
201709201459037.gif

只能利用position: absolute;加一段在css样式中执行的javascript脚本去解决。
Untitled Document
.fixedbox {
background: #69C;
height: 60px;
width: 100px;
position: fixed;
bottom: 100px;
/*IE6实现position: fixed;*/
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_margin-bottom:100px;/*设置位置,不要用bottom,而是改用margin-bottom,margin-xx来实现*/
}
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
sss
上述代码,对于IE6的样式,前面都加上了_,_的部分是IE6特定的重写样式声明,具体见《【CSS】关于CSS样式中的!important、*、_符号》(点击打开链接)
而实际上,在IE6中,以下的CSS:
.fixed{
position: absolute;
top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
}
等价于其它浏览器的:
.fixed{
position: fixed;
}
当然IE6中实现position:fixed的CSS可能在某些浏览器中不正常,因此在各个样式前面补上一条下划线_,表示仅在IE6中执行。
同时IE6应有的如上样式之后,不要像其它浏览器用right,top,left,bottom去定位,而是用margin-bottom,margin-left,margin-right去设置被position:fixed的div的位置,
这里调节div的位置的时候还需要注意,由于上述的兼容IE6的CSS利用到top的属性,所以设置margin-top是不管用,如果你要设置这个div在浮动的时候,离浏览器的顶部是多少的话,你应该这样写:
.fixed{
/*IE6实现position: fixed;*/
_position: absolute;
_top: expression(eval(document.documentElement.scrollTop));
_margin-top:100px;
}
这里关于_top的代码之所以短了这么多,是因为无须用document.documentElement.clientHeight来获取浏览器显示窗口大小。
而-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)一切是为了微调更加精确,如果你不想要也可以不加,仅仅是有一点视觉效果而已。
再者,上述的代码,大家可以看到,关于fixedbox这个东西,我并没有设置其right,left,是因为,我想让其在随滚动条滚动的时候,依旧能够保持父级div的float:left属性。
就是,右边的蓝色色块,与左边一大堆sss,依旧是80%与20%的分割。
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持! |
|