目录前言1 浏览器缓存1.1 浏览器缓存1.2 浏览器缓存的意义2 缓存类型2.1 第一次请求数据2.2 强制缓存2.3 协商缓存2.4 强制缓存和协商缓存的关系3 缓存相关header3.1 强制缓存3.2 协商缓存3.3 缓存请求4 实例分析4.1 官网首页:4.2 社区4.3 云市场4.4 个人中心4.5 论坛4.6 App总结
前言
浏览器缓存是前端性能优化的重要一环,对于前端效率提升的重要性,不言而喻。
之前对于浏览器缓存也是一知半解,这次借着H5页面缓存优化的东风整理了一下本地浏览器端的缓存机制,如强制缓存、协商缓存等,并且然后结合门户域各部件(官网、云社区、云市场、个人中心、APP)当前的缓存机制进一步分解,旨在呈现下当前华为云官网的缓存策略,供大家参考。
1 浏览器缓存
1.1 浏览器缓存
缓存是一种本地保存远端资源的机制,不管是在客户端、还是在服务端存储着,用相同的URL进行数据请求,可以直接从缓存中请求资源而不再访问源服务器。
Web前端缓存大致可以分为:数据库缓存、服务器端缓存(代理服务器缓存、CDN缓存)、浏览器缓存。
浏览器缓存也包含很多内容:HTTP 缓存、indexDB、cookie、localstorage 等等。这里我们只讨论 HTTP 缓存相关内容。
1.2 浏览器缓存的意义
浏览器在本地对用户对最近请求过的文档进行存储,当用户再次访问同一页面时,浏览器就可以直接从本地磁盘加载文件。浏览器缓存的意义主要在:
a. 避免了冗余的数据传输,节省流量;
b. 加快了用户访问网页的速度;
c. 减小了服务器的压力。
2 缓存类型
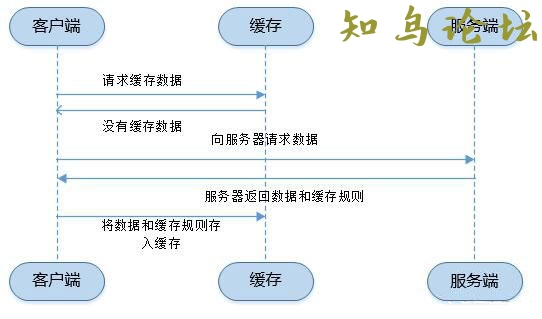
2.1 第一次请求数据
浏览器第一次请求数据时,浏览器缓存中没有对应的缓存数据,此时需要请求服务器,浏览器返回数据后,会把请求的数据存储至缓存数据库中。
2021519102812840.jpg

当浏览器中存在缓存数据后,可以根据是否需要向服务器发送请求,将缓存类型分为:强制缓存和协商缓存。
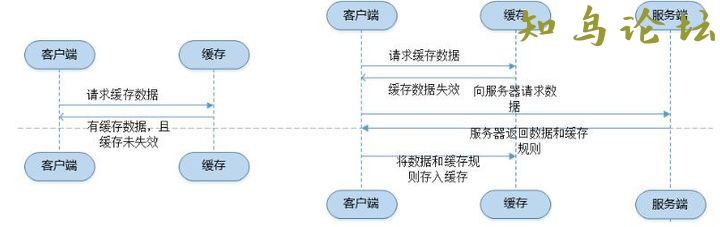
2.2 强制缓存
用户请求数据,如果命中强缓存,则不向服务器请求,而直接从本地资源获取,返回200状态码,并提示from disk cache或from memory cache(比从disk快)。
2021519102930398.jpg

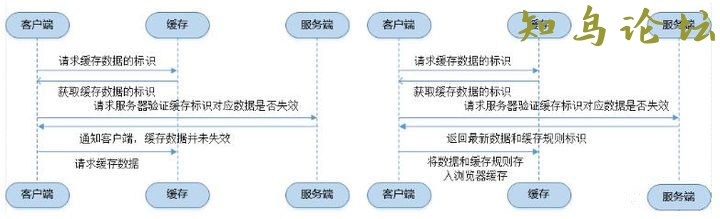
2.3 协商缓存
在用户请求资源时,浏览器直接向服务器发送请求,协商对比服务端和本地的资源,验证本地资源是否失效。
2021519103024299.jpg

2.4 强制缓存和协商缓存的关系
强制缓存和协商缓存命中缓存资源后,都是从本地读取资源。如果强制缓存生效,则不需要再向服务器发出请求;而协商缓存,不管是否使用缓存,必须向服务器发送一个请求来协商。
两类缓存规则可以同时存在,强制缓存优先级高于协商缓存,也就是说,当执行强制缓存的规则时,如果缓存生效,直接使用缓存,不再执行协商缓存规则。如果强制缓存规则不生效,则需要进行协商缓存判断。
3 缓存相关header
上文介绍了强制缓存与协商缓存的流程,那么在浏览器中,浏览器如何判定缓存数据是否失效呢?如何确认是否使用缓存数据呢?
3.1 强制缓存
强制缓存的response header中会有两个字段来表明失效规则(Expires/Cache-Control)
1. Expires:Expires的值为服务端返回的到期时间,即下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据。不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。另一个问题是,到期时间是由服务端生成的,但是客户端时间可能跟服务端时间有误差,这就会导致缓存命中的误差。 所以HTTP 1.1 的版本,使用Cache-Control替代。
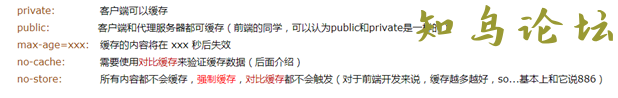
2. Cache-Control:Cache-Control 是最重要的规则。常见的取值有private、public、no-cache、max-age,
2021519103053385.jpg

Expires和Cache-Control的关系:
a. 相同点:两者都是强缓存。
b. 不同点:
Expires是http1.0规定的,而Cache-Control是http1.1规定的。
Expires的过期时间采用的是绝对时间,容易造成差错; 而Cache-Control的过期时间采用的时相对时间,在缓存上不会出现问题。
两者可以同时存在于一次请求中,但是不会同时在一次请求中起作用。 在HTTP1.0的环境下,Cache-Control不起作用,Expires起作用; 在HTTP1.1的环境之下, Expires不起作用,而Cache-Control起作用。当前一般都是http1.1的情况,所以Expires是作为一种向下兼容的形式而存在的。
Cache-Control的选择更多,功能更为强大,推荐使用。 Expires作为强缓存,功能单一,不推荐使用。
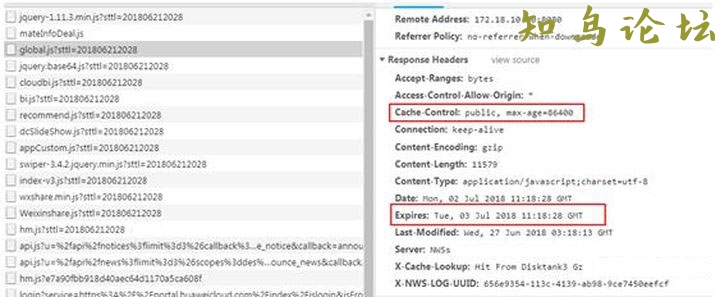
例如:下图(华为云官网首页)中,文件global.js的Cache-Control指定的缓存失效时间max-age为86400s(1天):
2021519103207063.jpg

3.2 协商缓存
协商缓存一般是使用 if-modified-since/Last-Modified 和 if-none-match/Etag 由服务器来决定浏览器缓存的资源是否可以使用。
1. Last-Modified / If-Modified-Since
Last-Modified:服务器响应请求时,告诉浏览器资源最后的修改时间。
If-Modified-Since:浏览器再次请求资源时,浏览器通知服务器,上次请求时,返回的资源最后修改时间。
若最后修改时间小于等于If-Modified-Since,则response header返回304,告知浏览器继续使用所保存的cache。若大于If-Modified-Since,则说明资源被改动过,返回状态码200;
2. If-none-match / Etag
Etag:服务器响应请求时,告诉浏览器当前资源在浏览器的唯一标识(生成规则由服务器确定)
If-None-Match:再次请求服务器时,通过此字段通知服务器客户端缓存数据的唯一标识。服务器收到请求后发现有If-None-Match 则与被请求资源的唯一标识进行比对,不同,说明资源又被改动过,则响应整片资源内容,返回状态码200;相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
Etag与Last-Modified对比:
1.在精确度上,Etag优于Last-Modified。Last-Modified精确到s,如果1s内,资源多次改变,Etag是可以判断出来并返回最新的资源。
2.在性能上,Last-Modified优于Etag,因为Last-Modified只需要记录时间,而Etag需要服务器重新生成hash值,所以性能上略差。
3.在优先级上,Etag优于Last-Modified,Etag和Last-Modified可同时存在。本地缓存时间到期后,浏览器向服务端发送请求报文,其中Request Header中包含If-none-match和Last-Modified-Since(与服务端Etag和Last-Modified对比,Etag优先级高),用以验证本地缓存数据验证是否与服务端保持一致。在服务器端会优先判断Etag。如果相同,返回304;如果不同,就继续比较Last-Modified,然后决定是否返回新的资源。若服务端验证本地缓存与服务端一致,返回304,浏览器加载本地缓存;否则,服务器返回请求的资源,同时给出新的Etag以及Last-Modified时间。
3.3 缓存请求
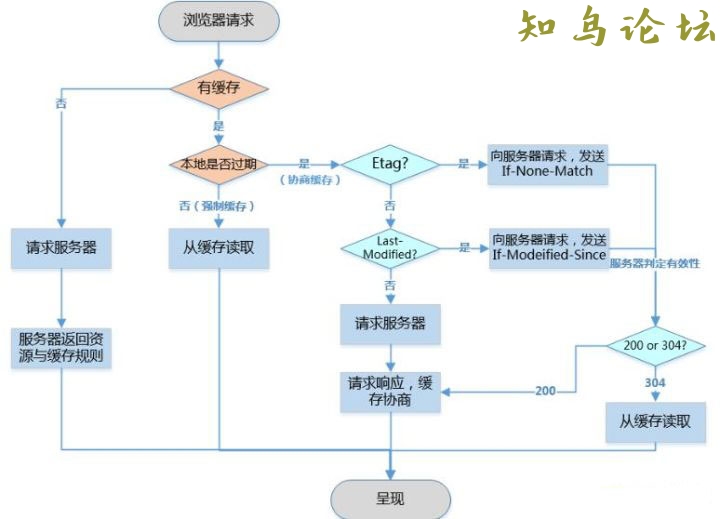
以下为浏览器缓存的流程:
2021519103311467.jpg

4 实例分析
对于客户端来说,浏览器在使用本地缓存数据时,需要对齐本地与服务器的资源;但是,对于服务端,服务器将资源下发给客户端,服务端就失去了对齐的控制权。比如,服务端设定缓存失效的max-age,在这段时间内,哪怕服务端资源已发生更改,服务端也无法通知客户端资源更新通知。所以,对于一个网页来说,需要合理的指定缓存的废弃与更新的响应策略,从而既能提升页面加载速度,同时确保页面的准确性。
以下结合华为云官网各部件,分析缓存的废弃和更新的响应策略:
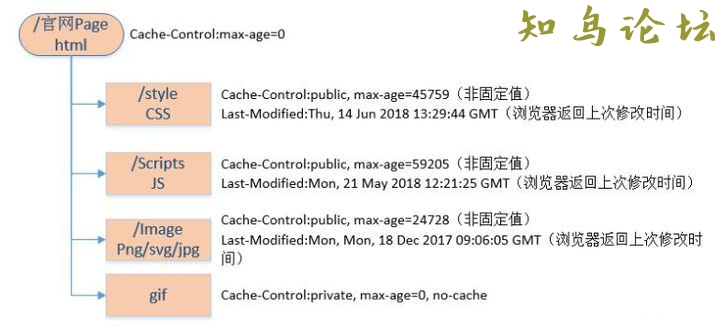
4.1 官网首页:
2021519103352365.jpg

注释:
Html:缓存有效时间为0s,页面加载时,强制浏览器每次向源服务器确认数据;
Css:改动频率较低,允许使用本地缓存,且存在强制缓存时间(各个css文件不同,按需设置);强制缓存失效再进行协商缓存;
Js:允许使用本地缓存,且存在强制缓存时间(各个js文件不同,按需设置);强制缓存失效再进行协商缓存;
Image:图片修改频率更低,允许使用本地缓存,且存在强制缓存时间(各个image文件不同,按需设置);强制缓存失效再进行协商缓存;
Gif:官网中gif主要存在于banner轮播,因此确保时效性,使用no-cache,不允许缓存,强制每次向源服务器确认数据。
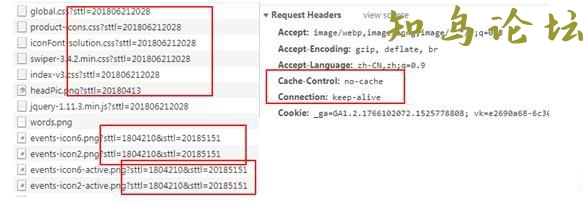
注意(以下已官网首页为例,介绍缓存与版本号的关系,其余各部件都存在相同问题,后续不一一解释。):
上图描述的是可缓存文件的缓存策略。但是,网页中还有很多文件,比如global.js、global.css等,更新频率较快,如果一直使用本地缓存可能会影响页面的正确性。因此,在引用这部分文件时,会在文件后添加个版本号,用以刷新缓存,以此确保本地资源的时效性,添加版本号的目的是为了强制要求文件每次加载重新向服务端请求。如下,左图给出了部分文件的版本号后缀。这部分文件在浏览器重新加载后,请求报文的头文件,Request Header的Cache-control值为no-cache,即无缓存,重新请求数据。如下右图所示:
2021519103453549.jpg

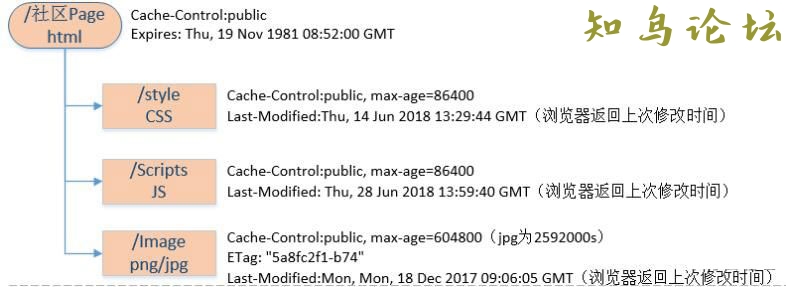
4.2 社区
2021519103536071.jpg

注释:
Html:缓存权限为public;本地缓存到期时间expires为固定Thu, 19 Nov 1981 08:52:00 GMT,也就是本地缓存永远是到期的;因此,每次加载页面都需要重新向源服务器获取资源。
Css:改动频率较低,允许使用本地缓存,且强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:允许使用本地缓存,且强制缓存时间为1天;强制缓存失效再进行协商缓存;
Image:图片修改频率更低,png格式文件允许使用本地缓存,且强制缓存时间为1周,jpg格式文件为一月; 本地缓存到期后,会继续通过判定Etag和Last-Modified,验证本地缓存的有效性,(方法见3.2,优先级)。图片的缓存策略中,强缓存和协商缓存同时存在,因为页面中一般图片资源较大,但是修改频率较低,所以使用缓存可以提升浏览器加载速度。
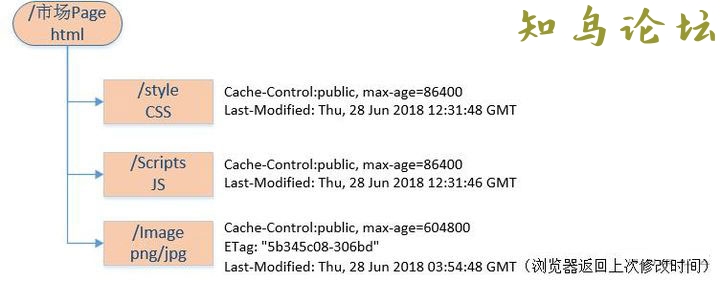
4.3 云市场
2021519103638382.jpg

注释:
Css:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
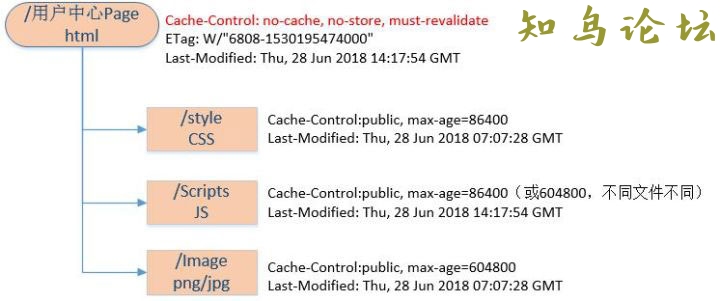
4.4 个人中心
2021519103731057.jpg

注释:
Css:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1天或1周,不同文件不同;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
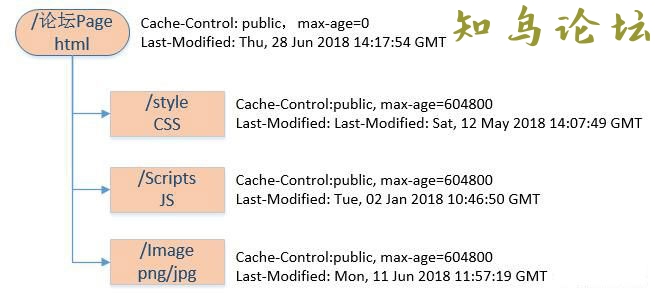
4.5 论坛
2021519103834897.jpg

注释:
Css:强制缓存时间为1周;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1周,不同文件不同;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
4.6 App
移动端缓存策略参考其余部件缓存机制,不另做展示。
总结
在现网页面中,css、js、image等不同类型文件的缓存策略大致相同。即同时存在强缓存和协商缓存策略。对于强缓存,给定本地缓存的有效时间max-age,一般根据不同文件类型的确定max-age大小;对于协商缓存,给定Last-Modified和Etag标识,服务器端验证客户端缓存的有效性。本章中给出了,官网各部件浏览器端缓存策略的简介。但是,部分文件会存在特殊的缓存设置。比如,页面中很多的js、css、image等会添加版本号,强制刷新缓存等。
以上就是详解浏览器的缓存机制的详细内容,更多关于浏览器的缓存机制的资料请关注知鸟论坛其它相关文章! |